Larasmadyo Dot Com "Blogger sekarang Sudah memiliki Fungsi read More Sendiri" : Buat sahabat Blogger Peula Larasmadyo Dot Com Diberitaukan Sekarang anda sudah tidak perlu repot repot lagi untuk membuat Read More pada Halaman Blog anda karena sekarang Blogger sudah Menyediakan Fasilitas Read More.
<!-- more -->
Untuk anda yang memakai template asli yang disediakan blogger akan langsung bisa menikmati fasilitas ini dan hasilnya akan muncul tulisan " Read more » " seperti ini :
Secara default tulisan yang akan muncul adalah " Read more » ", namun anda bisa mengubahnya sesuai keinginan anda, caranya seperti ini :
Read More Atau lebih banyak dikenal dengan Baca Selengkapnya Ini artinya, untuk memotong artikel agar tidak terlalu panjang tampil di halaman depan, anda hanya tinggal klik tombol " Read more" saja dan anda tidak harus repot lagi mengetikkan kode read more hasil hack atau apapun.
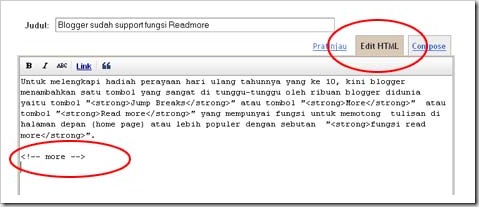
Namun, sepertinya tombol ini hanya muncul pada post editor baru dan dalam posisi mode "Compose" dan tidak muncul pada mode "Edit HTML". Walaupun seperti itu, anda masih tetap bisa menggunakan fungsi "read more" pada post editor lama serta dalam posisi mode "Edit HTML" yaitu dengan mengetikkan secara manual kode
<!-- more -->
Untuk anda yang memakai template asli yang disediakan blogger akan langsung bisa menikmati fasilitas ini dan hasilnya akan muncul tulisan " Read more » " seperti ini :
Bagi anda yang memakai template bukan yang disediakan oleh blogger atau template hasil download dari situs lain, fungsi " Read more " akan tetap berfungsi secara baik atau dengan kata lain artikel anda akan tetap terpotong namun tulisan " Read more » " tidak akan muncul. Untuk hal ini anda harus menambahkan kode tambahan pada template anda. Berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "
- Carilah kode yang mirip seperti Ini :
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div> - Copy lalu paste kode berikut persis di bawah kode yang tadi :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
- Klik tombol SIMPAN TEMPLATE
- Selesai.
Secara default tulisan yang akan muncul adalah " Read more » ", namun anda bisa mengubahnya sesuai keinginan anda, caranya seperti ini :






0 komentar:
Posting Komentar